May 2022 - June 2022
XR Immersive Tech Internship
Textbox Shader

Overview
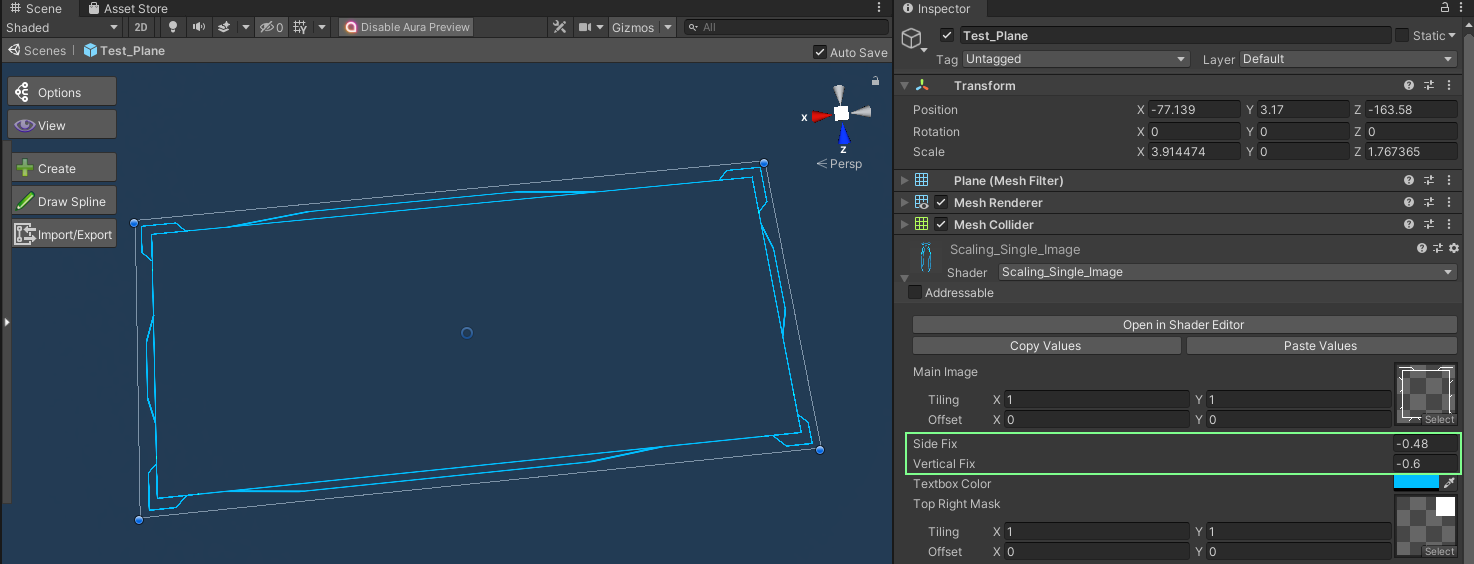
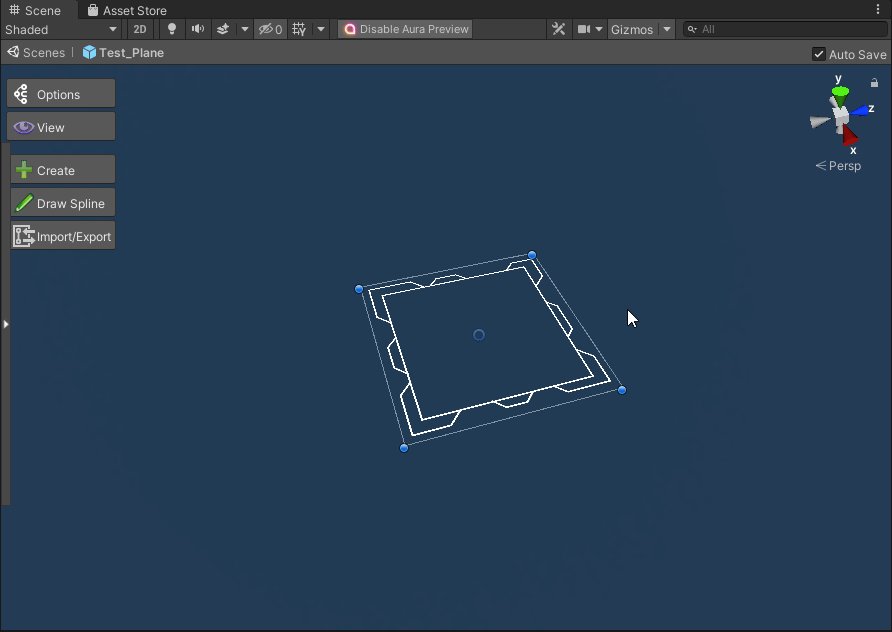
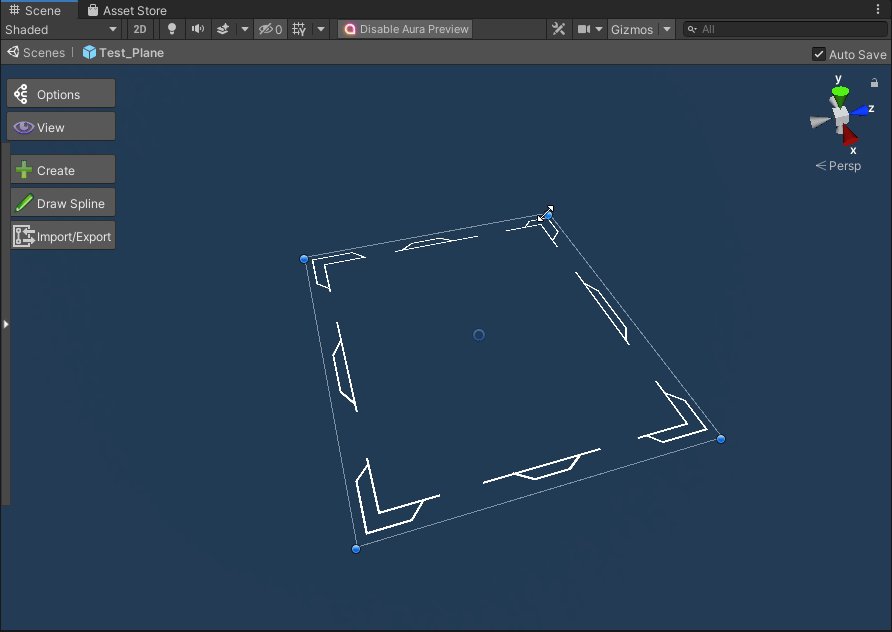
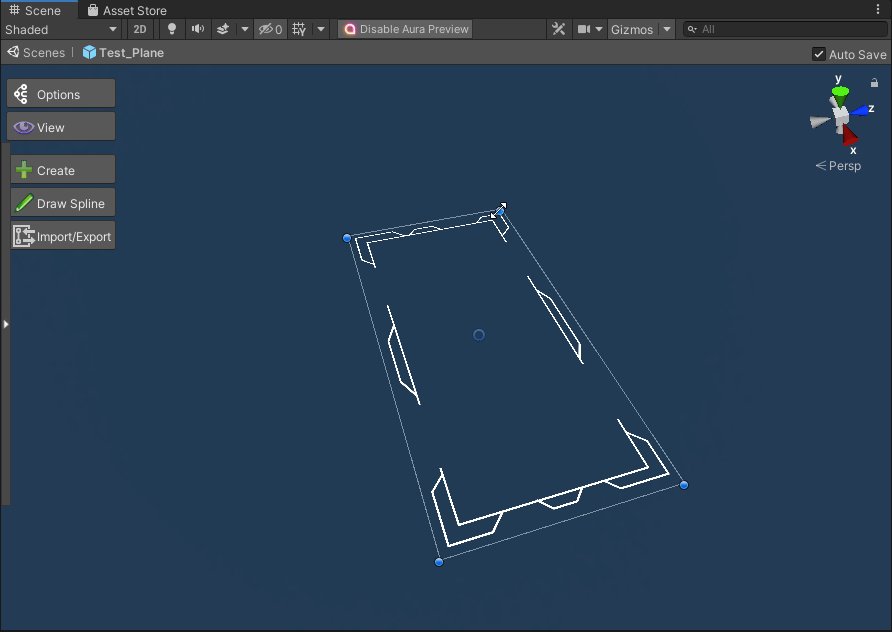
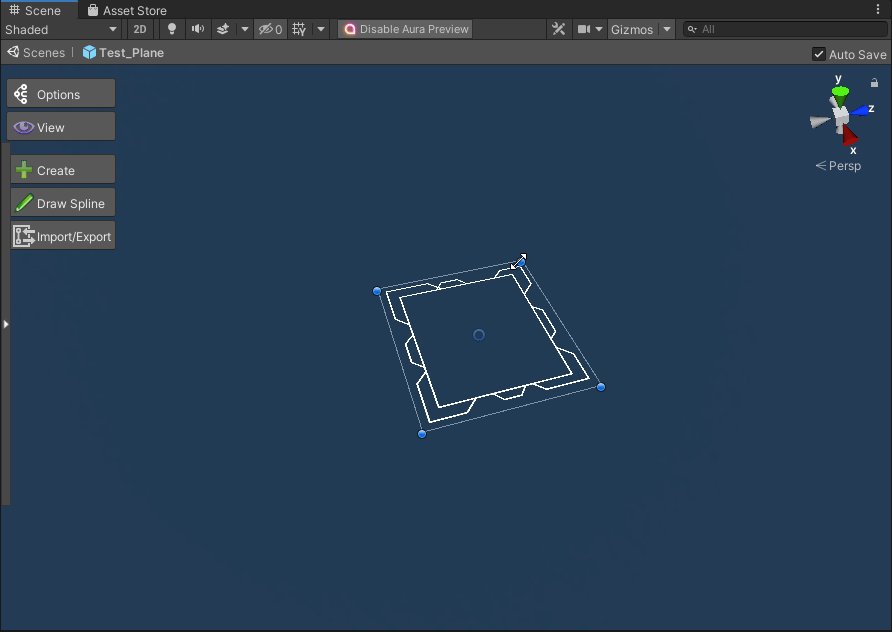
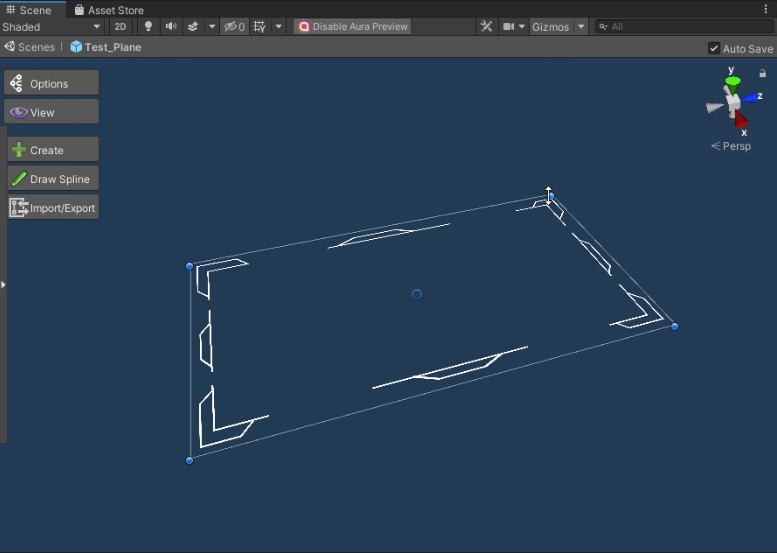
This shader is meant to work on a plane object and is driven through the shader without relying on Unity's Canvas. It can scale to any dimension to accomodate varying lengths of text and paragraphs.
Role
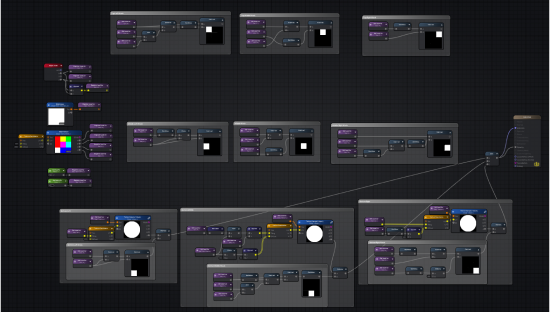
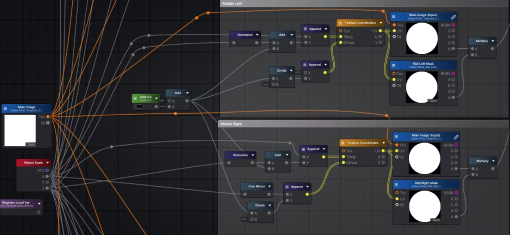
Created a shader that takes a HUD design texture and scales it, automatically keeping corners proportionate
Skills
Unity, Amplify Shader Editor